# Git 使用图形化简单教程
# Git 配置
配置文件路径一般在:用户 / 你的用户名
找到 .gitconfig 文件
先把以下代码复制粘贴进去,直接覆盖,原本的不要
1 |
|
要修改的地方:
1、[user]
name = 你的 github 名称
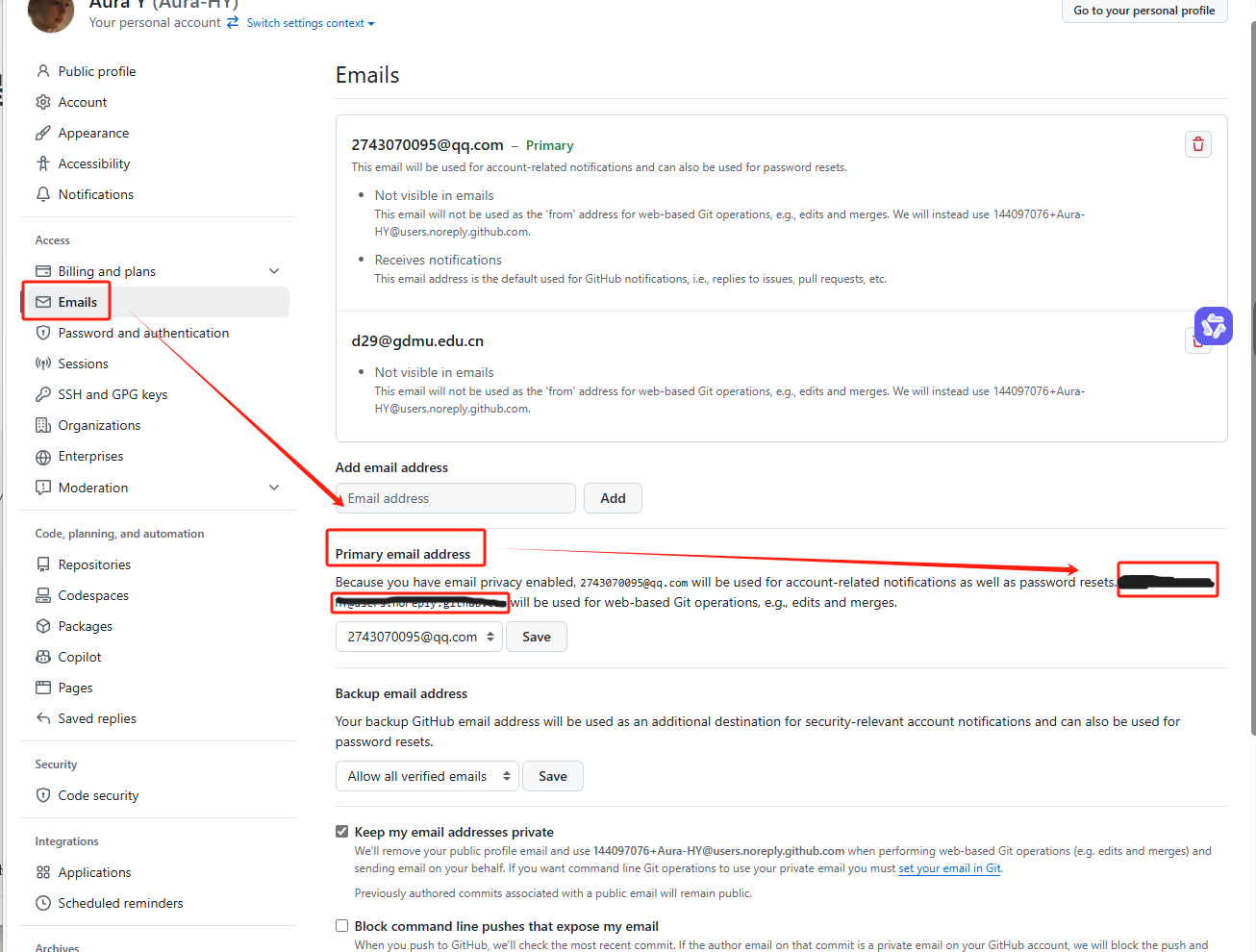
email = 复制你 github 中以下图片位置中的字符串
(找不到的同学要往下滑一下,认真找一下类似的字符串,反正就在这一行)

2、[http]、[https]
如果是用 Steam++(Watt) 加速,就要把 proxy 都注释掉(或删掉)
# 将本地代码上传至 github 仓库
# 一、GitHub 仓库创建
- 新建仓库
登录 GitHub,点击右上角 "+" 选择 "New repository",填写仓库名称(建议英文命名),选择公开(Public)或私有(Private)权限。
# 二、本地代码仓库配置
初始化 Git 仓库
在本地项目根目录打开终端,执行命令初始化仓库:1
2
git init下面的 vscode 中的图形化操作可参考目录:相关操作 -> 代码的提交 的以下部分,一样的,就是要绑定远程仓库
添加文件至暂存区
使用以下命令添加全部文件(.表示当前目录所有文件):1
2
git add .若需指定文件,替换
.为文件名即可。提交代码至本地仓库
提交时需附加描述信息:1
2
git commit -m "Initial commit: project setup"
# 三、关联远程仓库并推送
绑定远程仓库地址
将 GitHub 仓库 URL 关联到本地(替换 URL 为实际地址):1
2
git remote add origin https://github.com/username/repo.git推送代码至 GitHub
执行强制推送(适用于全新仓库):1
2
git push -u origin main注意:GitHub 默认主分支为
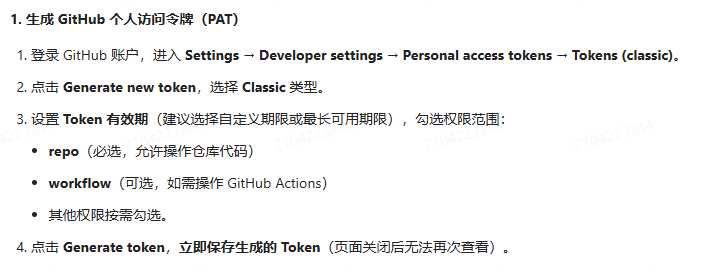
main,若本地分支名称为master,需通过git branch -M main重命名分支后再推送。首次推送可能需要生成 Github 个人访问令牌,参考操作如下:
![image-20250302160823076]()
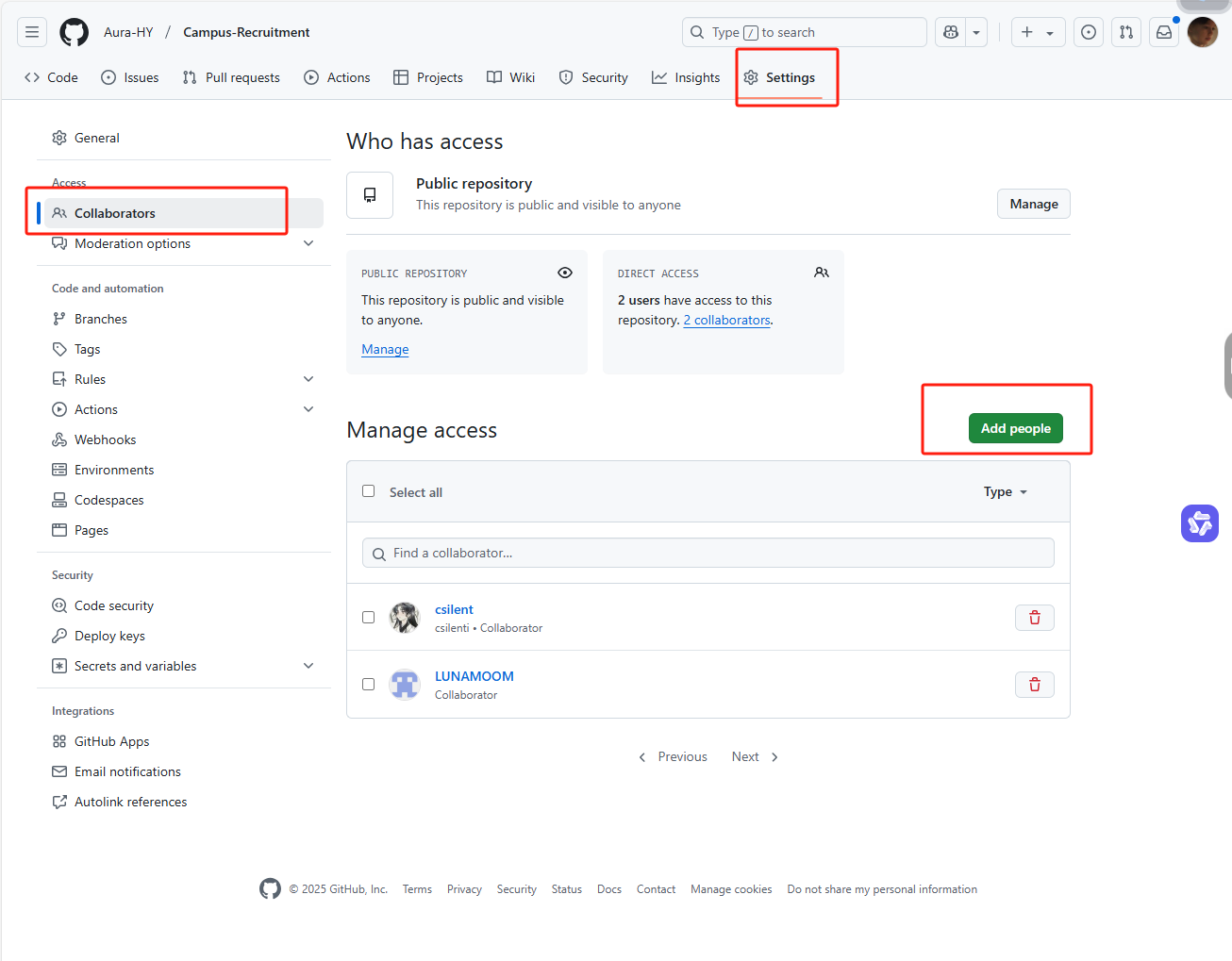
# 将团队的小伙伴拉入仓库中
该操作是为了给团队的小伙伴权限

# 通过 https 拉取仓库(clone)
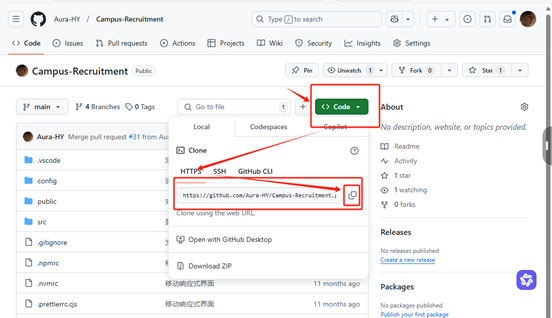
1、在你要拉取的 github 仓库页面中复制 HTTPS

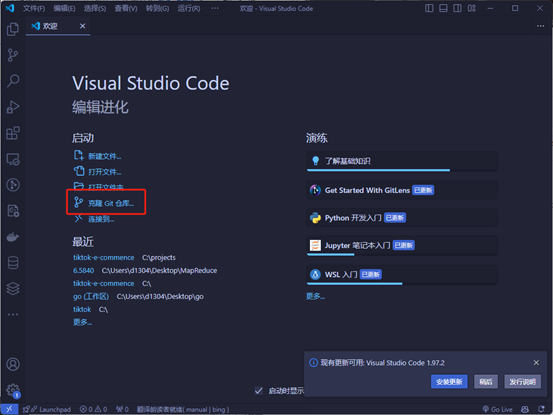
2、在 vscode 中,点击克隆 git 仓库,把复制的粘贴上去,回车
选择一个地方存储你拉取的仓库,可以在合适的地方新建一个文件夹,即可

点击之后会跳转到浏览器进行 github 账户登录验证,输入账号的密码就行,有的登录过 github 会自动进行账号身份识别,选择用户就可以了,选择完之后就可以看到我们创建的仓库了,点击需要添加的库,输入你的仓库名字,仓库就配置完成了
# 通过 ssh 拉取仓库(clone)
如果通过 https 拉取仓库会卡在 github 账户登录验证那一块的话,就转用 ssh
参考:
vscode 如何连接 github/gitee 远程仓库详细步骤(ssh+https)最全最详细_vscode github-CSDN 博客
# 相关操作
如果在你的 VScode 中,并没有下面图片中的这些图形,可以在这里找到对应操作,不过要注意的是,你是在什么分支做的操作

为什么要创建分支
这就好比你考试的时候,有一张试卷和一张答题卡,你最终要交的是答题卡,并且你只有一张,为了卷面整洁好看,你只能拿一张草稿纸,把不确定的东西在草纸上写好,再移到答题卡上
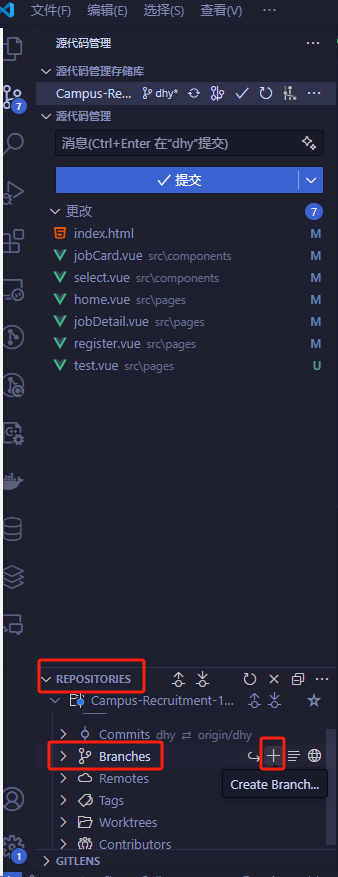
# 创建一个分支(create branch)
拉下一个新的项目,第一件事就是创建一个新的分支,并切换到该分支
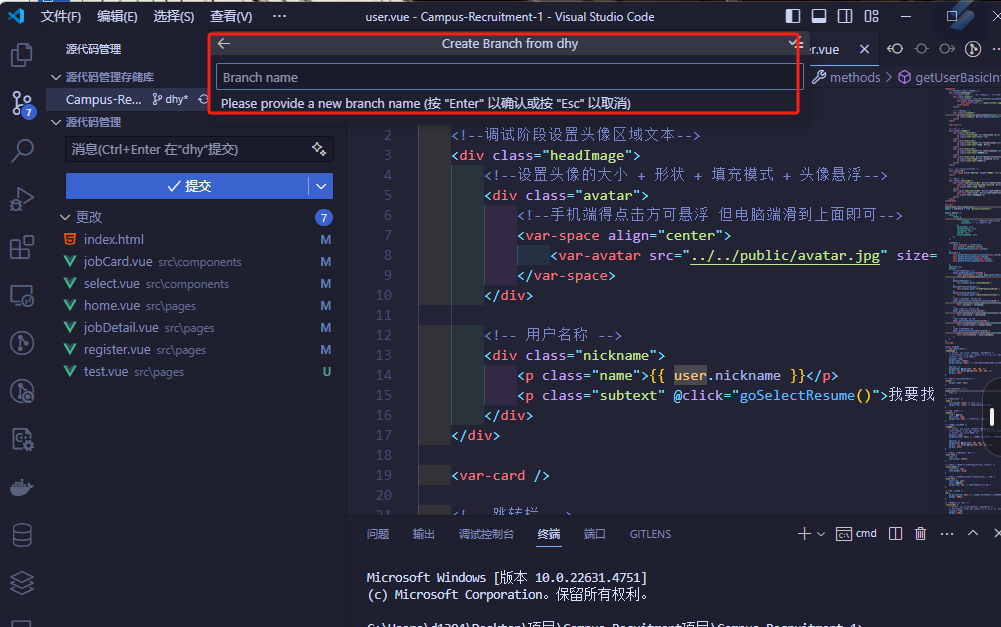
1、找到 Branches

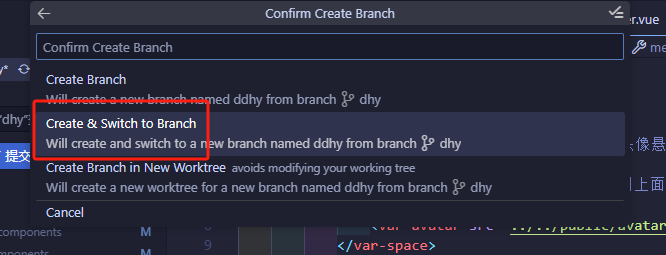
2、输入新分支的名字,回车,并选择创建和转换到该分支


# 代码的提交(commit)
自己提交代码前,应该是先 fetch+pull 这个 main 分支(主分支)到本地,然后在本地 merge main 分支到自己分支,最后再把代码更改 commit 到自己的分支
这里的提交,是本地代码的提交,提交后,代码仍在本地
每当完成一个功能时,差不多就要提交一次,提交一次不代表就要立马推送 / 请求合并,根据具体情况
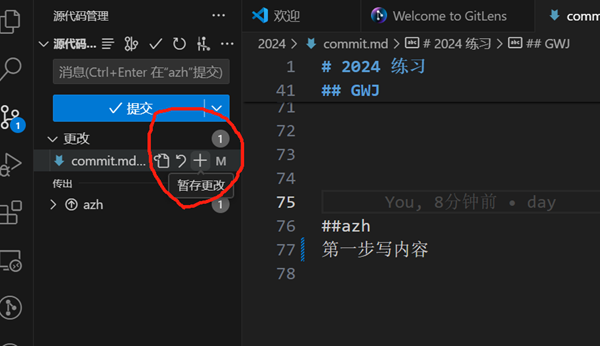
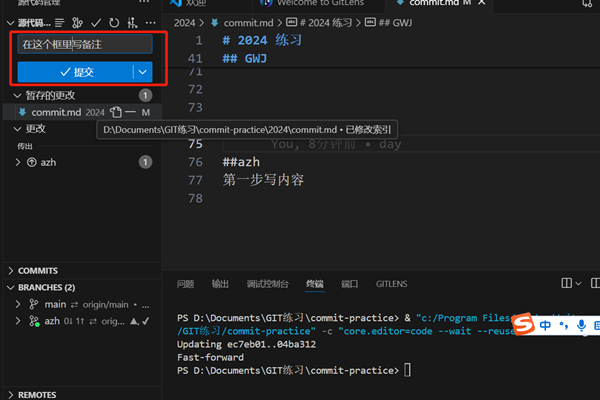
1、暂存

2、在 “提交” 上面的框中写上本次提交的备注,正式的会有以下规范:


3、点击提交
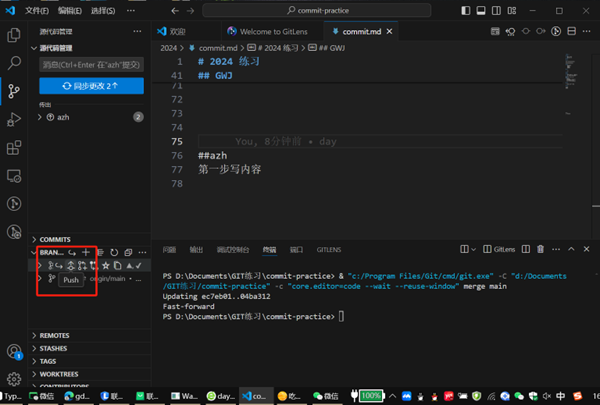
# 代码的推送(Push)
将本地提交的代码推送到云端(远程),这样全部成员都能看到你分支的代码
注意在自己的分支

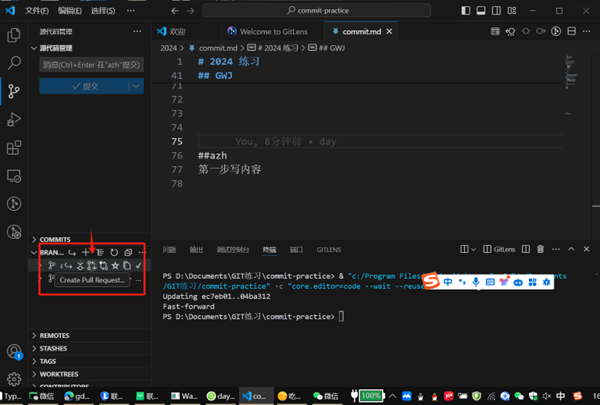
# 发送合并请求(PR)
1、在自己的分支,点击 Create Pull Request

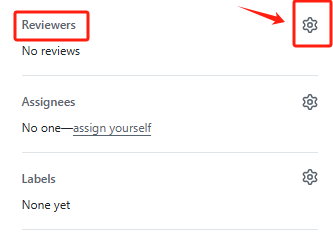
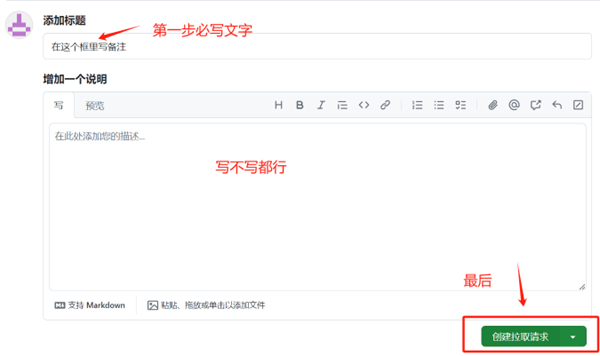
2、跳转页面到浏览器,创建请求
可以选择负责代码合并的人(reviewer)


3、处理合并请求,被选择负责代码合并的人会在 github 的邮箱中看到请求信息
如果代码比较简单,自己可以判断是否可以合并,就可以不选择,直接点合并

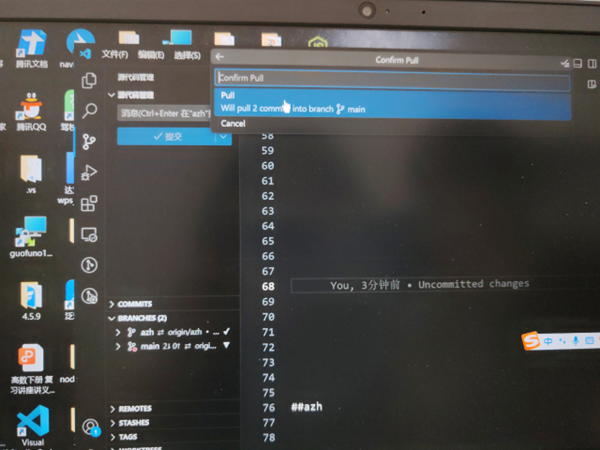
# 拉取更新的代码(fetch、pull)
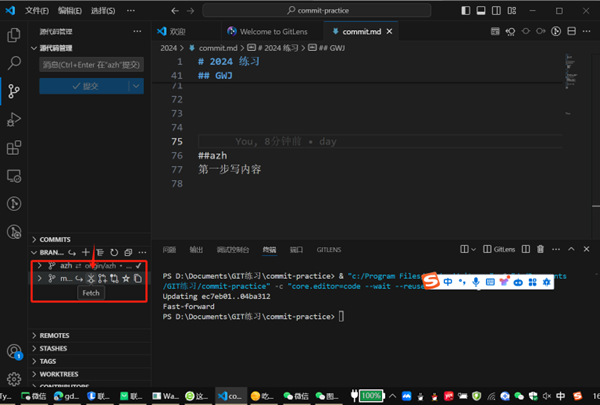
1、main 主干那里点 fetch

2、

# 将主分支合并到自己分支
拉取完主分支后,需要更新自己的分支
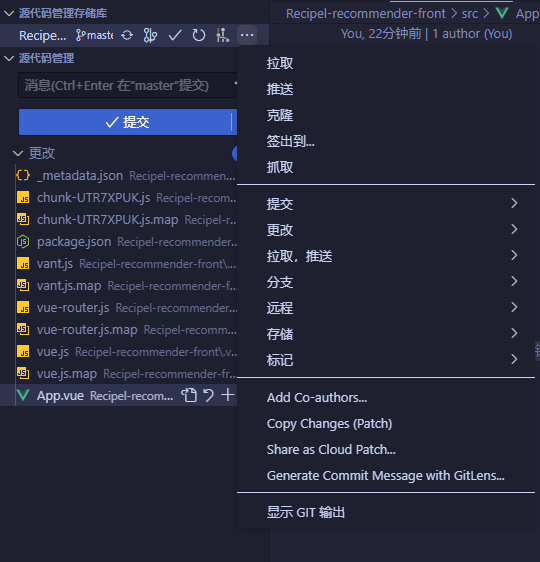
就右键主分支,找到 merge 开头的,前提是确保当前是在自己分支

# 总结
大体流程为:修改代码 -> 暂存更改 -> 填写提交信息 -> 提交代码 -> 推送 -> 发送合并请求
至此只要等待你的代码通过审核就可以合并到主分支了
-> 同意合并请求
至此你的代码就到了主分支
当远程有更新了(主分支更新了)
---> 拉取更新的代码
至此你就可以转到主分支看更新的代码
--> 将主分支合并到自己分支
至此你就将更新的代码 “复制” 到了自己的分支,在自己分支也能看到更新的代码
# 报错及对应解决
以下解决不了就去百度
# Permission denied
检查文件夹是否有权限写入,可以另外新建一个文件夹,再操作

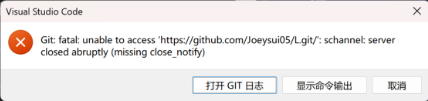
# Git: fatal: unable to access
检查.gitconfig 文件是否有正确修改,对照本博客目录下 "Git 配置"